I wanted to get Hubot working in our slack channels at work and I thought I would share the process I took to get it working and running on Azure Websites.
First, make sure you have nodejs installed
> choco install nodejs.install -y
Make sure npm is up to date
> npm install -g npm
At this point, I also installed coffee-script because the first time I tried running it, I got errors about coffee script
> npm install -g coffee-script
Install the azure-cli node modules to generate the deploy file that will be used
> npm install –g azure-cli
Next we install the yo hubot generator
> npm install –g yo generator-hubot
create a directory for your hubot. I have found that you should not initially name it “hubot”, as npm will fail with some of the package installs (specifically, the hubot package). Then lets start the hubot configuration
> mkdir myhubot
> cd myhubot
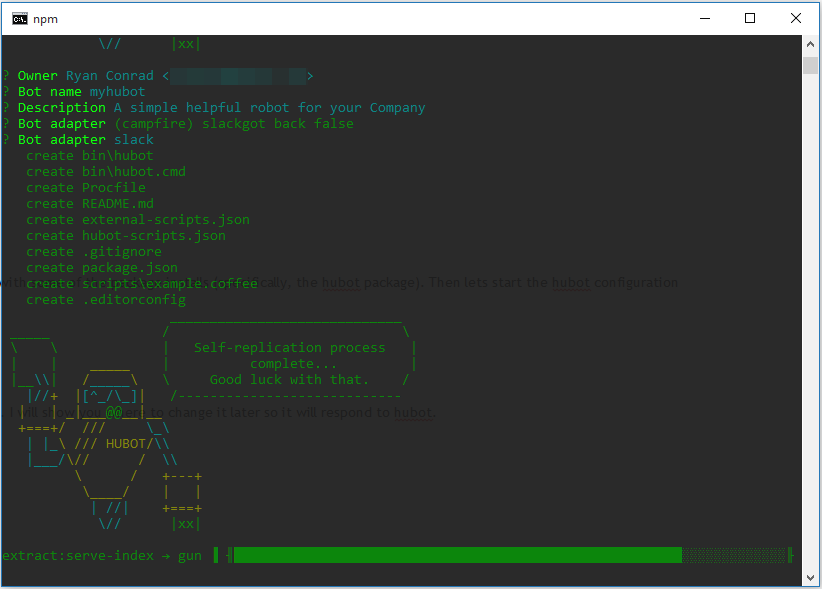
> yo hubot
Now you will answer the question it asks to configure hubot. Again, I wouldn’t name it “hubot” when it asks. I will show you where to change it later so it will respond to hubot.

Mine showed some error messages while running this, but still functioned correctly.
Now lets install the slack adapter
> npm install hubot-slack --save
next we need to create the azure deploy command.
> azure site deploymentscript –node
lets now make a couple tweaks to the hubot files:
first, open up external-scripts.json and remove
"hubot-heroku-keepalive",
"hubot-redis-brain"
if you want to use azure blob for the brain we can set that up now. while still in the external-scripts.json, add the line:
"hubot-azure-scripts/brain/storage-blob-brain"
Save the file and go back to the command prompt:
> npm install hubot-azure-scripts --save
You can go to https://github.com/hubot-scripts and find some other script that you may want to add
first install from npm:
> npm install [scriptname] --save
Then add it to the external-scripts.json
next we have to modify the deploy.cmd slightly. There is an issue with azure where it doesn’t like that hubot doesn’t have a file extension. So we copy the hubot file and add the coffee extension.
After :: 3. Install npm packages block add the following:
:: 4. Create Hubot file with a coffee extension
copy /Y "%DEPLOYMENT_TARGET%\node_modules\hubot\bin\hubot" "%DEPLOYMENT_TARGET%\node_modules\hubot\bin\hubot.coffee"
Since we created the hubot.coffee, we need to configure the server to use that:
> echo require('coffee-script/register'); > server.js & echo module.exports = require('hubot/bin/hubot.coffee'); >> server.js
you can either copy this and run in command prompt, or create a file called server.js and add the following:
require("coffee-script/register’);
module.exports = require("hubot/bin/hubot.coffee");
Here is when we can change the name of the hubot back to acutally be hubot.
Open ./myhubot/bin/hubot.cmd in notepad and change “myhubot” to “hubot”.
You may also want to edit the readme.md and replace “myhubot” with “hubot” as well.
At this point you should make your github repo for your hubot and then commit your changes to github. (Use your github and your own repo)
> git init
> git add .
> git commit -m "initial hubot commit"
> git remote add origin https://github.com/[your-user-name]/[your-hubot-origin]
> git push -u origin master
Azure setup
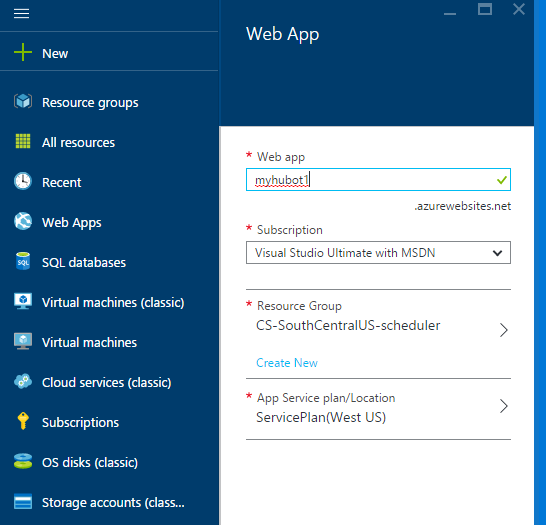
Login to your Azure portal and create a new Web App: (The name has to be unique)

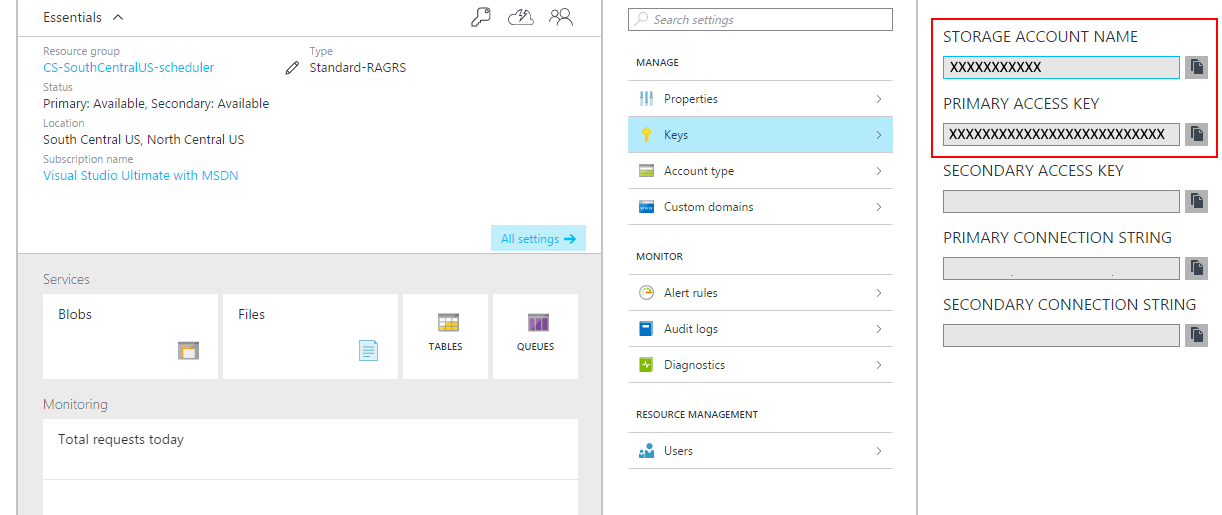
If you are using Azure blob for the brain, create the storage account as well.

After the storage is created, we will need the Storage Account Name, and Primary Access Key. Copy these for use a little later:

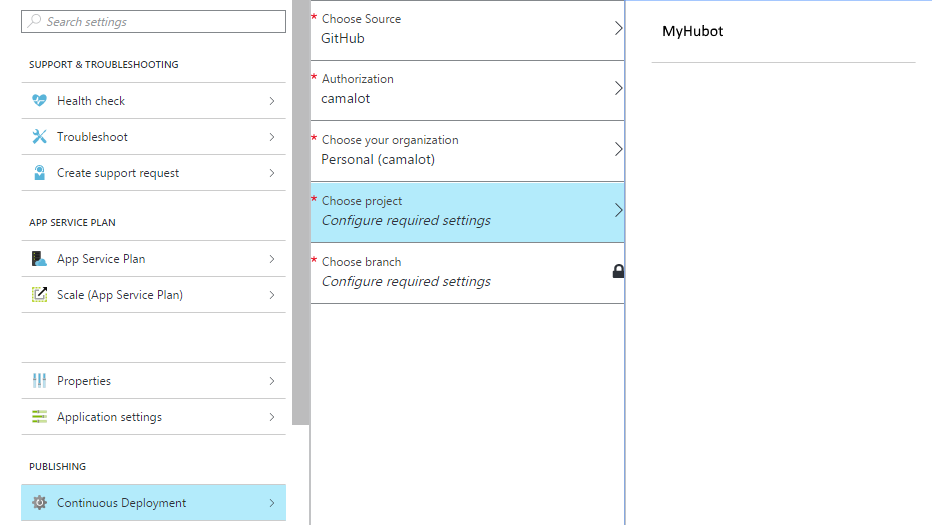
Go in to the settings for your newly created web app and click on “Continuous Deployment”. We are going to configure Azure Web Site to pull directly from the Github repo for the hubot configuration.
Choose Github as the provider and then authorize Azure to connect. Then choose your Hubot

Finally we have to set up the environment variables that Hubot needs to function:

You will create the following keys:
HUBOT_SLACK_TOKEN: Your Slack Token for Hubot when you enable the integration
HUBOT_SLACK_TEAM: myslack (from https://myslack.slack.com)
HUBOT_SLACK_BOTNAME: The name of your hubot
HUBOT_ADAPTER: slack
HUBOT_BRAIN_AZURE_STORAGE_ACCOUNT: The storage account name we saved from above
HUBOT_BRAIN_AZURE_STORAGE_ACCESS_KEY: The storage access token we saved from above
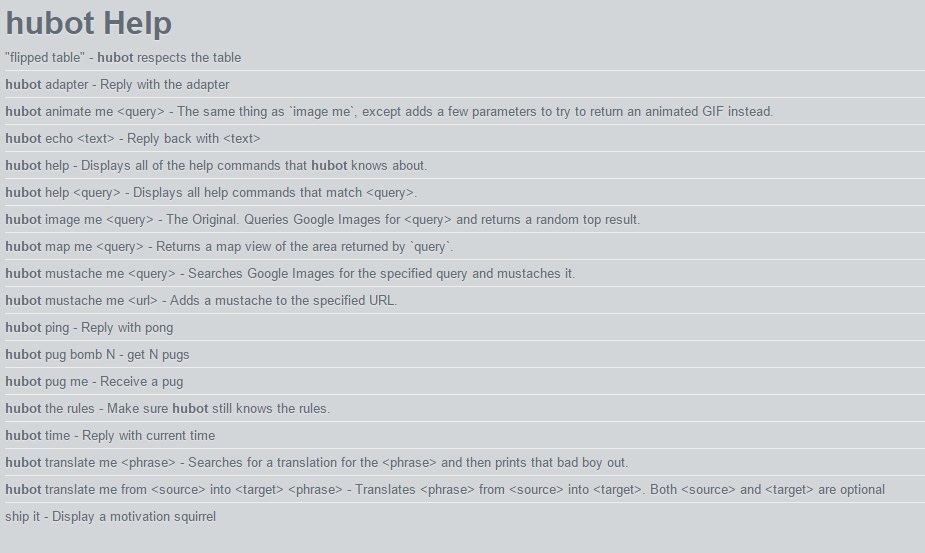
Go to your webapp to test that your hubot is working.
http://myhubot1.azurewebsites.net/hubot/help

Sometimes it doesn’t respond the first time, but if it continues to fail when requesting, there there may be an issue. Try running locally (you will have to remove the azure-blob when running local) and see if everything is working.
That’s about it. Enjoy!